Criação da configuração de usuários em uma Design Sprint
Criando painéis de gerenciamento de usuários para autorização de compartilhamento de informações de Lojista e Marcas

Contexto
Facilitar o acesso aos dados de Marcas e Lojistas parceiros a compartilharem informações com quem desejam
Solução
Criação da configuração de usuários de forma personalizada deixando disponível com quem poderá compartilhar seus dados
Meu papel
Desempenhei o papel UX/UI Designer na tarefa junto com um colega UXer e o PM da Squad de Produto
Elixir AI é uma empresa que utiliza Inteligência Artificial (IA) para conectar Marcas e Lojistas do ramo de Materiais de Construção. Através da tecnologia, buscamos soluções para melhorar a relação e sincronização da cadeia, trazendo previsibilidade, informações de mercado e gerenciamento de ações promovidas pela Indústria diretamente no Ponto de Venda.
Nosso produto conecta Lojistas e Marcas de Materiais de Construção de forma a estabelecerem uma forte relação, que traga benefícios para ambos lados. Por isso é importante que ambas partes tenham liberdade para compartilhar seus dados com quem desejam, neste caso temos 2 cenários:
Lojista
-
Autonomia para decidir com quais Indústrias deseja compartilhar seus dados de vendas, faturamentos e compras
-
Maior autonomia e relação com as Indústrias, ganhando vantagens competitivas para o seu negócio
Indústria
-
Visualização da cadeia varejista de parceiros, podendo auxiliá-los imediatamente
-
Visibilidade das vendas na ponta de caixa, para oferecer mais vantagens aos Lojistas e Clientes finais
É possível notar que o compartilhamento de dados gera maior transparência na relação entre Lojistas e Indústrias, para facilitar e otimizar essa relação, desenvolvemos as permissões de visualização de dados na tela de configurações do usuário.
User Story Map
Para entendermos a jornada do usuário com nosso produto, mapeamos todo o processo desde o primeiro contato com a ferramenta até fechar o primeiro mês de uso, isso tanto para Lojistas como usuários pertencentes a Indústrias. Algumas features eram necessárias para que a primeira versão saísse do papel, logo montamos 2 User Story Maps: para Lojistas e Indústria.
As features que estabelecemos como necessárias para primeira versão, baseando-se na regra de Pareto:
80% das ações/interações no produto se originam de 20% das funcionalidades.
Com essa regra e alinhando com os objetivos do negócio, priorizamos as seguintes features:
Lojista
-
Aviso de vencimento do Certificado A1
-
Reenvio de Certificados através da plataforma
-
Permissões de acesso total ou parcial às Indústrias
-
Visibilidade de todas as Indústrias com as quais pode compartilhar ou não os dados da Loja
-
Alteração das configurações de dados da empresa como endereço e telefone
Indústria
-
Visibilidade de todos os Lojistas que vendem a marca da Indústria na Loja
-
Envio de requisição de acesso aos dados de um Lojista da base Elixir
-
Visualização dos Lojistas que tenho acesso aos dados
-
Ativar o acesso a um Lojista, que permitiu que minha marca visualizasse seus dados

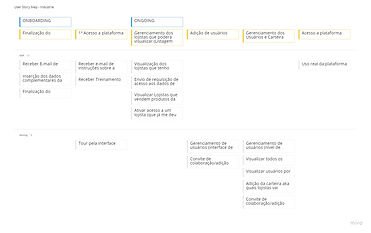
User Story Map do Lojista
.jpg)
User Story Map da Indústria
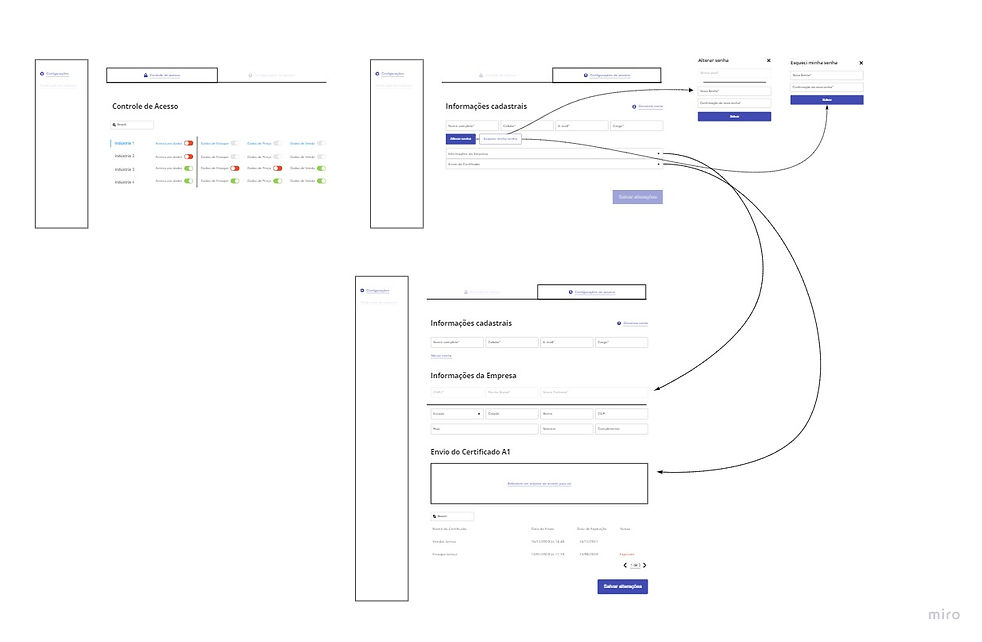
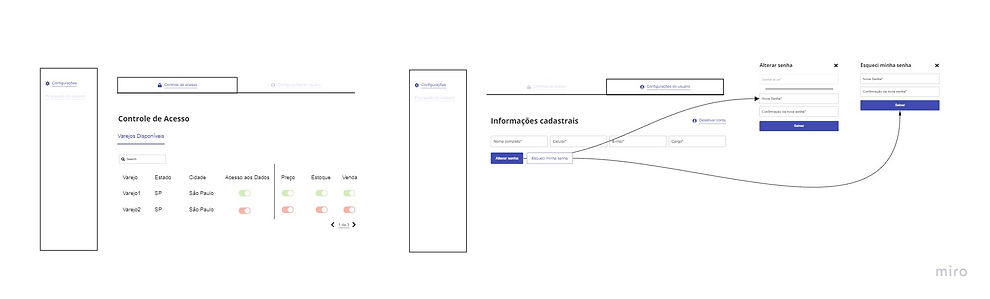
Fluxogramas
Bom, com as features priorizadas chegou o momento de entender como se daria as interações, etapas e fluxos pelos quais os usuários percorreriam na plataforma, como:
-
Onde o usuário precisa clicar para ter acesso as permissões?
-
Como ele vai chegar até a página sobre a empresa, editar seus dados e depois salvá-los?
Para saber como esses fluxos e interações ocorreriam, montamos no miro os fluxogramas para cada situação.
.jpg)
.jpg)
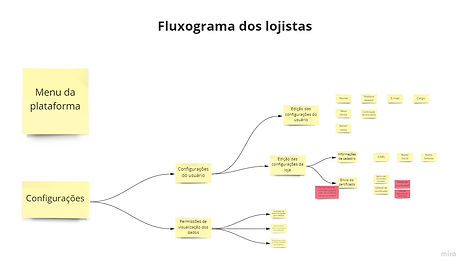
Fluxograma das configurações do Lojista
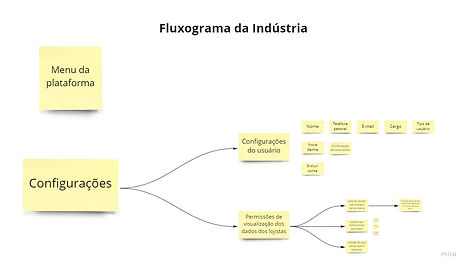
Fluxograma das configurações da Indústria
Wireframes
Ao chegar na metade da Sprint de Design, começamos a organizar cada campo e interação no seu lugar, a partir dos Wireframes de baixa fidelidade. Nesse processo fiquei responsável por fazer os wireframes da configuração de usuários dos Lojistas, e meu colega Patric ficou com responsável pelos wireframes da configuração de usuários das Indústrias.
Nesse momento tivemos muitas trocas de ideias e alinhamentos com o Lorenzo (PM da squad) para entendermos se o que estávamos desenvolvendo estava alinhado com as necessidades dos usuários e do produto. E isso é muito rico para o desenvolvimento seja do produto, seja da features, pois essas trocas estabelecem relações mais fortes com o time e com seus usuários 🥰!
.jpg)
Wireframes da configuração do Lojista
.jpg)
Wireframes da configuração da Indústria
Protótipos
No último dia da Design Sprint criamos os protótipos para testar e validar as interações e fluxos que fizemos, é interessante observar o quão rápido o foi processo para criação dos wireframes já que tínhamos o style guide da marca definido. Além disso nossos processos de criação e ideação foram muito dinâmicos e com constantes interações e trocas de ideia, isso ajuda ainda mais o processo ser mais rápido.
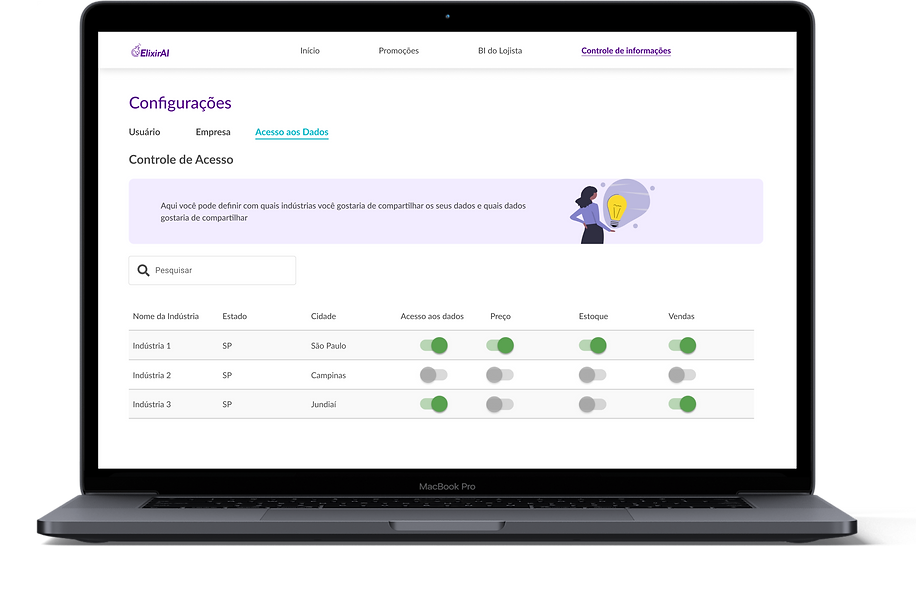
Abaixo vocês pode visualizar o resultado da Design Sprint de Configuração e permissões dos usuários:
Protótipo de Configuração de usuários do Lojista
Protótipo de Configuração de usuários da Indústria
Resultados e aprendizados
A parte essencial dessa feature era o sistema de permissões de acesso aos dados, no mercado de Materiais de Construção muito Lojistas por vezes ficam receosos em compartilhar livremente seus dados de vendas, compras, faturamento e precificação de produtos, ceder o poder de escolha é um papel fundamental quando pensamos na liberdade que o usuário possui novo uso do produto.
Além disso, as Indústrias se beneficiam disso pois conseguem gerir melhor as demandas, pedidos e entregas de produtos para os Lojistas, para que assim nunca falte produtos na loja, que realizem promoções com benefícios cedidos pelas Indústrias e muitos outros benefícios que essa relação transparente proporciona!
Junto com meus colegas desenvolvemos uma solução que já está no ar! É possível gerenciar as informações da conta, da empresa e permissões de compartilhamento de dados tanto para Lojistas quanto para a Indústria. Durante essa 1 semana nós pesquisamos, mapeamos os requisitos e prioridades, desenvolvemos fluxogramas, wireframes e protótipos de alta fidelidade. Foi um trabalho muito enriquecedor que está trazendo resultados.
Quer bater um papo comigo?
Fique a vontade para me chamar no LinkedIn ou mandar um e-mail para larissa.c.raulino@gmail.com 😊
Até breve!!