Super App GOV.BR: A integração de serviços e documentos dos cidadãos brasileiros
Como unificar documentos e serviços em um só lugar

Contexto
Trabalho de conclusão de curso de Design Gráfico na Universidade Federal de Pelotas, em 2021/2
Solução
Concepção de um super app que contenha todos os documentos e serviços relacionados para os cidadãos brasileiros, com foco preliminar na Carteira de trabalho digital
Meu papel
Product Designer do projeto o qual desenvolvi toda pesquisa baseada na metodologia do Duplo Diamante com suporte das técnicas de MVP do Paulo Caroli
A ascensão dos Super Apps ─ aplicativos mobile que agregam uma grande quantidade de serviços e funcionalidades possíveis de acordo com o contexto do produto ─ gera várias possibilidades, tais como: favorece a integração com outros aplicativos, permite o manuseio de poucos apps para realizar as tarefas do dia a dia, ocupa pouca memória do celular, entre outros. Há algum tempo é possível perceber a transformação dos aplicativos em Super Apps que “fazem-tudo”, principalmente, depois do início da pandemia de Covid-19. Notou-se um aumento exponencial de empresas que, para reter clientes, realizaram a criação de Super Apps e/ou integração de serviços diferentes em um só aplicativo.
O governo brasileiro possui aplicativos desintegrados e que dependem de outros aplicativos para funcionar, consultar informações ou documentos. Segundo a conta oficial de aplicativos do governo brasileiro na Google Play, há mais de 80 aplicativos disponíveis para download que são de âmbito nacional, excluindo-se alguns de uso regional, além disso existem diversos apps que estão cadastrados nas contas de cada governo estadual.
A experiência do usuário ao usar um serviço, aplicativo ou produto físico deve ser agradável e sem atritos, pois existe a possibilidade de não voltar a utilizá-lo por causa das dificuldades encontradas. A exemplo disso, no início do ano de 2021, a autora deste case não apresentava sua carteira de trabalho impressa em mãos e necessitava do número do PIS/PASEP (Programa de Integração Social) para uma situação pessoal.
Para tal, fiz o download do aplicativo “CTPS Digital” (Carteira de Trabalho e Previdência Social), pois imaginava, erroneamente, que a carteira de trabalho digital, assim como a física, informasse o número de seu PIS/PASEP e a data de cadastro do PIS. Frustrada com a experiência do aplicativo “CTPS Digital” por não conseguir as informações que precisava, resolvi fazer o download do aplicativo “Gov.br” como uma segunda tentativa de encontrar os meus dados. Ainda sem sucesso, não consegui acessar o aplicativo “Gov.br”, porque o mesmo exigia fazer o reconhecimento facial. Diante disso, imaginou-se quantas pessoas poderiam enfrentar esse problema, já que no primeiro acesso é necessário fazer o reconhecimento facial. Pensou-se nas pessoas PCDs (Pessoas com deficiência), idosos, gestantes e analfabetos funcionais e digitais poderiam enfrentar dificuldades ao tentar acessar o aplicativo.
No intuito de viabilizar a melhor experiência de uso dos aplicativos do governo federal brasileiro, o presente case tem por objetivo apresentar o projeto do Super App do Governo Federal do Brasileiro, que propõe a integração em um único local os principais documentos e serviços utilizados pelos cidadãos brasileiros, focando inicialmente na Carteira de Trabalho Digital, de modo a propiciar uma experiência de uso mais satisfatória e a suprir as necessidades atuais dos usuários em fazer o download de diversos aplicativos em seus dispositivos.
Metodologia
A metodologia utilizada para embasar a pesquisa e conceber o Super App do Governo Federal: Gov.br, foi a metodologia ágil Duplo Diamante criada pela Design Council (2004). Também integrou-se à metodologia o conceito de Mínimo Produto Viável (Minimum Viable Product - MVP) apresentado por Paulo Caroli (2018).
Etapa 1: Descobrir
Nesta primeira etapa, foi feita uma Desk Research na qual foram mapeados os apps do Governo Federal, além de uma análise dos principais comentários do apps de documentos e serviços escolhidos, são eles:
Documentos
-
E-Título
-
Carteira Digital de Trânsito
-
Carteira de Trabalho Digital
-
Gov.br
Serviços
-
Conecte SUS
-
Coronavírus - SUS
-
Meu CadÚnico
-
CAIXA | Auxílio Emergencial 2021
Depois foi feito um Benchmark e Análise Heurística, os aplicativos escolhidos foram o próprio Gov.br e Poupatempo Digital para esta etapa.
Desk Research
Para analisar de forma objetiva os aplicativos do governo, estabeleceu-se como critério de análise, selecionar apenas aplicativos com mais de 1 milhão de downloads, a fim de que seja possível investigar uma quantidade maior de comentários e avaliações sobre os apps na loja da Google Play. Os apps escolhidos foram os seguintes:
Documentos
-
E-Título
-
Carteira Digital de Trânsito
-
Carteira de Trabalho Digital
-
Gov.br
Serviços
-
Conecte SUS
-
Coronavírus - SUS
-
Meu CadÚnico
-
CAIXA | Auxílio Emergencial 2021
Através da análise dos 3 tipos de comentários mais frequentes por notas (de 1 a 5 estrelas), aferiu-se os 30 primeiros comentários da página de acordo com cada estrela avaliada, caso não fosse identificado um padrão, analisava-se mais comentários para encontrar padrões de reclamação, sugestão de funcionalidade e elogio. O FigJam abaixo apresenta o esquema no qual foram organizadas as informações.
Ao analisar os comentários feitos pelos usuários que fizeram o download dos aplicativos citados anteriormente, foi possível encontrar problemas semelhantes que os mesmos enfrentavam em diferentes aplicativos como:
-
inconsistências nos dados cadastrais das pessoas;
-
demora no carregamentos das informações;
-
feedbacks que não são claros para os usuários, gerando incômodo e estresse;
-
funcionalidades que estão presentes nos aplicativos, mas não funcionam completamente;
-
há apenas um caminho para executar qualquer tarefa nos aplicativos, o governo não fornece outras vias/atalhos para execução de tais tarefas;
-
inviabilidade de edição de dados cadastrais importantes como, número de celular, endereço, dados bancários, etc.;
Ao verificar as avaliações dos apps, foi possível constatar que há um apelo pela integração de todos os aplicativos de documentos e serviços em um único app.
O ideal seria projetar novas funcionalidades dentro do Gov.br, agregando várias ramificações de serviços que atendam a população brasileira. Além disso, ser possível que alguns documentos fiquem disponíveis offline sem a necessidade de internet.
A cobertura de internet banda larga fixa é de 77,9%, já de internet banda larga móvel é de 81,2%, esses dados são a nível Brasil de 2019 segundo a PNAD Contínua (Pesquisa Nacional por Amostra de Domicílios Contínua), que investigou o acesso à Internet e à televisão e posse de telefone móvel celular para uso pessoal. Esses números variam de acordo com a região, sendo o Norte do país com a menor porcentagem de internet banda larga fixa, com apenas 55% dos domicílios com internet. Enquanto a região Nordeste do país apresenta a menor porcentagem de internet banda larga móvel, com 63,8% dos domicílios com internet. Tendo em vista este cenário, nem todos os brasileiros possuem internet móvel ou fixa via celular.
Benchmark
Para entender melhor como os aplicativos que disponibilizam serviços e documentos funcionam de forma digitalizada, identificou-se dois aplicativos brasileiros que exercem a função de “Super Apps'', para fazer o benchmark escolheu-se: “Gov.br” e “Poupatempo Digital”. O Gov.br apresenta alguns serviços do governo no aplicativo, como Meu INSS (Instituto Nacional do Seguro Social), CTPS Digital (Carteira de Trabalho e Previdência Social), ENEM (Exame Nacional do Ensino Médio), e CAC (Centro Virtual de Atendimento ao Contribuinte) ou MEI (Microempreendedor Individual), segundo a descrição do Governo do Brasil na loja de aplicativos do Google Play.
Já o Poupatempo Digital apresenta serviços e secretarias do Estado de São Paulo, de forma que é possível os usuários marcarem consultas, solicitar a emissão da segunda via da carteira de identidade através do aplicativo, entre outros serviços. Segundo a descrição do PRODESP (Cia. de Processamento de Dados do Estado de SP) na loja do Google Play, são oferecidos os seguintes serviços: Detran, IIRGD (Instituto de Identificação Ricardo Gumbleton Daunt - Polícia Civil SP), SABESP (Companhia de Saneamento Básico do Estado de São Paulo), Secretaria da Educação, Secretaria da Fazenda e Planejamento, Secretaria da Saúde, Secretaria de Habitação - CDHU, Secretaria do Emprego e Relações do Trabalho, Prefeituras: Jales e Lençóis Paulista, Salto e Aguaí.
No benchmark foi avaliado de forma geral o funcionamento, os fluxos de interação, arquitetura da informação, serviços e documentos apresentados. Além disso, escreveu-se um breve relato dos principais problemas que o aplicativo apresentava, juntamente com uma Análise Heurística geral do aplicativo. O FigJam abaixo apresenta o esquema no qual foram organizadas as informações.
A falta de uma interface amigável pode afetar ainda mais a interação, adoção e retenção dos usuários pelo aplicativo, pois não há percepção de valor agregado e benefícios. O Poupatempo se propõe a ser um Super App, assim como o Gov.br, ambos possuem o mesmo propósito que, no entanto, não é atendido da melhor maneira, pois ainda dependem de outros aplicativos ou serviços externos.
Após a análise dos aplicativos citados anteriormente, chegou-se o momento de visualizar os dados e informações coletadas na pesquisa de forma criteriosa, e assim estabelecer quais os próximos passos a serem dados em direção ao problema, de modo a delimitá-lo. A partir dos problemas identificados nessa etapa, procurou-se discernir quais poderiam ser resolvidos? Quais poderiam ser priorizados? Qual o propósito do produto e o que ele iria resolver?
Etapa 2: Definir
A segunda etapa da metodologia do Duplo Diamante é “Definir”, que consiste em mapear os dados e informações coletadas até o momento, analisar e priorizar quais os caminhos possíveis para o desenvolvimento do produto. Nessa fase, foram tomadas as iniciativas para definir os próximos passos do projeto, quais as ideias mais pertinentes, o que deveria ser priorizado, quando e como seria feito, de acordo com o Design Council (2004). O conceito de MVP aplicado é um processo que envolve uma constante iteração, para validar o que está sendo feito e o que já foi feito.
As atividades da inception ajudam a acelerar o processo de tomada de decisão, definição do produto, das proto personas, das funcionalidades e dos ciclos de desenvolvimento. O envolvimento de gerentes de produto, designers, desenvolvedores, stakeholders é fundamental, pois assim todos terão uma visão clara sobre o produto. Além disso, essas atividades aproximam as pessoas e as estimulam a trazer ideias pertinentes para a construção do produto.
Tendo em vista a criação do Super App governamental, para tanto é preciso que fique claro o propósito do produto. Foram aplicadas as técnicas Visão de Produto e É / Não é / Faz / Não faz de Caroli (2018), para definir o propósito do Super App.


Mapeamento de Perfis Extremos de Usuários
Entender o perfil dos usuários que utilizarão o produto é importante para que o mesmo seja centrado em quem vai utilizá-lo. Para obter conhecimentos sobre o público que estamos trabalhando, é importante fazer pesquisas sobre seus contextos, sobre o que já existe em relação à temática do produto, analisar produtos similares, fazer entrevistas com usuários, etc. No entanto, o Super App irá atender a maioria dos cidadãos brasileiros, por isso compreender suas particularidades, seus costumes e cultura e afinidade com a tecnologia é de suma importância para construção dos argumentos que o pesquisador irá se embasar para validar as hipóteses do produto.
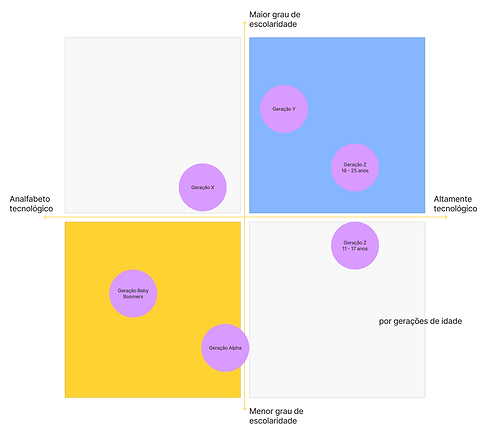
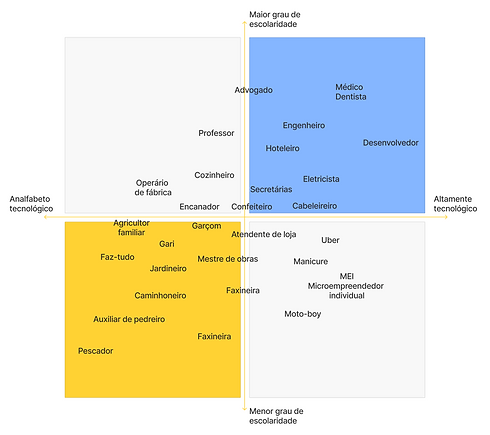
Considerando-se a imensidão do Brasil e a diversidade de seu povo, junto ao tempo restrito para desenvolvimento do projeto, optou-se por aplicar a técnica de Escalonamento MultiDimensional ou Mapa de Polaridades para a definição dos diferentes perfis de usuários a serem considerados. Essa técnica consiste em dividir um quadro em 4 quadrantes, separados por 2 eixos. Esses eixos são compostos por palavras opostas, que formam os pólos. Através da divisão em quadrantes dos pólos, pode-se alocar as pessoas e/ou categorias em cada quadrante.
Tal mapeamento permite que sejam visualizados perfis extremos e intermediários de usuários, que servem de insumo para construção das proto personas. Para realizar o mapeamento de polaridades, dividiu-se o quadro em 4 quadrantes, com 2 eixos. No eixo X, definiu-se “Analfabeto tecnológico” e “Altamente tecnológico” como polaridades; e no eixo Y, definiu-se “Menor grau de escolaridade” e “Maior grau de escolaridade”. Para as categorias de variáveis, determinou-se as gerações (Baby Boomer, X, Y, Z e Alpha) e profissões, gerando assim, 2 mapas de polaridades, respectivamente.


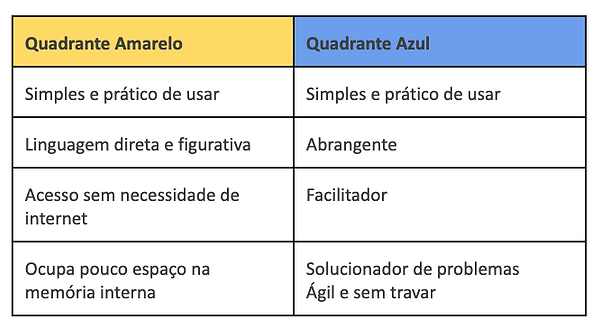
Dessa forma, foi possível mapear as polaridades de acordo com as categorias trabalhadas, em alguns casos, foi necessário “generalizar” o que a categoria representava, para alocar no quadrante mais adequado. O objetivo de focar nesses extremos (destacados nas figuras anteriores) é poder ofertar uma boa experiência para o maior número possível de realidades, considerando, em especial, aqueles brasileiros que mais necessitam de um Super App fácil de usar, simples e objetivo. Tendo em vista isso, foi feito um mapeamento de palavras-chave (Tabela 1) e ações que resumem o mundo ideal para as pessoas presentes nesses quadrantes.

Através desse mapeamento, é possível entender os perfis dos usuários brasileiros e se basear para criação das proto personas, de forma a representar os 2 quadrantes mais relevantes e também os quadrantes intermediários.
Criação de proto personas
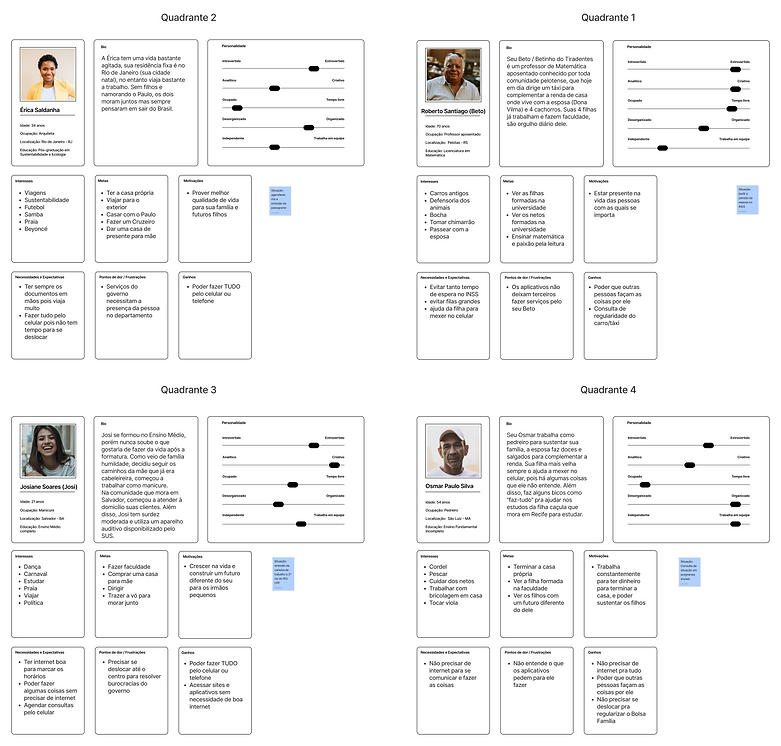
Criar proto personas é uma forma de estabelecer conexões e empatia com as pessoas usuárias do produto. Seres humanos podem ser empáticos, colocando-se no lugar dos outros, porém cada pessoa possui vivências diferentes e nem sempre o exercício da empatia será o suficiente. Por isso há várias técnicas que favorecem a observação do espaço e a inserção do pesquisador na realidade do usuário (neste caso o pesquisador vive dentro da realidade dos seus usuários). As personas são criadas com base nos dados coletados das pesquisas, de forma a dar voz, nome e características à pessoa capaz de representar os usuários de um determinado produto. Enquanto as proto personas são o que a equipe de Design ou Produto acredita que podem ser as personas do produto, ou seja, em conjunto a equipe descreve o perfil da proto persona.
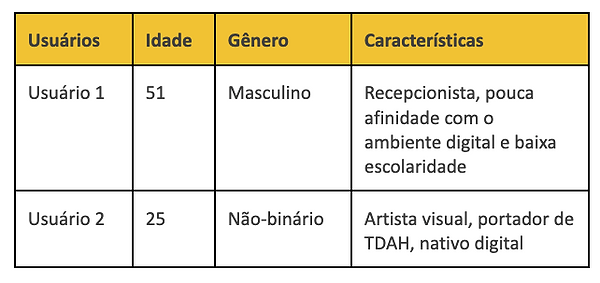
Para este estudo, escolheu-se utilizar as proto personas para tornar palpável e de forma a ser a representação dos brasileiros. Foram criadas 4 proto personas. de tal modo que cada uma representasse os 4 quadrantes dos mapa de polaridades mencionados na seção anterior.

Etapa 3: Desenvolver
A terceira etapa do Duplo Diamante é conhecida como “Desenvolver”, nesta fase todos os aprendizados adquiridos até o momento servem para dar estrutura à aplicação. Esta fase faz parte do segundo diamante do diagrama, sendo que este pode repetir diversas vezes durante o processo de construção do aplicativo, assim como o primeiro diamante. Conforme o Design Council (2004), esse é o momento de buscar inspiração em outros lugares e projetar em conjunto com uma gama de pessoas diferentes.
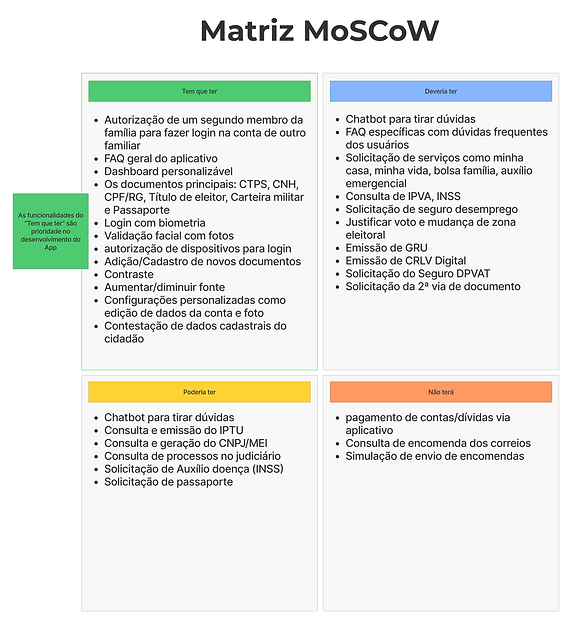
Todo o conhecimento obtido com as pesquisas anteriores, servirá como norteador do desenvolvimento do aplicativo e suas respectivas funcionalidades. Antes de desenhar fluxos e telas, é necessário construir o mapeamento das funcionalidades a serem desenvolvidas. Para isso, utilizou-se da matriz MoSCoW para definição das principais funcionalidades, essa técnica foi criada por Dai Clegg, nos anos 90, quando trabalhava na Oracle. MoSCoW é uma técnica ágil bastante utilizada em projetos de tecnologia. Através dessa técnica define-se a matriz: o que tenho que fazer (Must have), o que deve ser feito (Should have), o que poderia ser feito (Could have), o que não será feito (Won’t have).

Através da aplicação da matriz MoSCoW (Figura 15) foi possível visualizar quais caminhos seriam seguidos e como se daria a construção do Super App. O aplicativo foi construído com foco nas funcionalidades listadas no primeiro quadrante 一 o “Tem que ter”.
Interface Visual
Segundo as funcionalidades mapeadas na matriz MoSCoW e o objetivo geral deste estudo, o MVP contempla apenas o desenvolvimento da Carteira Digital de Trabalho (CTPS Digital) e um dos serviços escolhidos, ligados ao documento, para ser desenvolvido, o Seguro-Desemprego. O aplicativo apresenta grande apelo visual, através da combinação de ícones e textos de forma a reforçar a informação apresentada na interface. As cores oficiais amarelo, azul e verde do Gov.br foram mantidas e explorou-se mais tonalidades para criação de variações. O Super App Gov.br utiliza como cor predominante o azul anil (#2670E8), diferentemente do atual aplicativo do governo que usa o azul escuro.
A família tipográfica escolhida foi a Roboto, disponível no Google fonts, por apresentar grande variedade de pesos e ser amplamente utilizada no desenvolvimento de interfaces, por seu alto grau de legibilidade e leiturabilidade.
A interface visual do aplicativo seguiu os padrões de componentes do Material Design do Google, com alguns ajustes nas bordas dos componentes tornando a interface mais humanizada e confortável. O Design Visual foi pensado de maneira que transmitisse seriedade, e ao mesmo tempo, leveza, simplicidade e minimalismo. Para isso, pesquisou-se referências visuais que inspirassem na concepção das telas.

A partir do moodboard criado foi possível conceber as telas do Super App. Ao todo foram produzidas, aproximadamente, 80 telas que reproduzem os diversos estados de interação no Super App Gov.br. A organização das telas pode ser vista no Figma abaixo:
Após projetar as interfaces expostas até aqui, foi concebido um protótipo interativo que pode ser acessado através do bit.ly/appgovbr. Este link refere-se ao protótipo da primeira versão do Super App Gov.br oriundo desta investigação. Após a construção do protótipo navegável, iniciou-se o momento de validação da solução desenvolvida. É importante testar com usuários para compreender o quanto o produto é relevante no seu dia a dia, assim como ratificar as funcionalidades do aplicativo.
Etapa 4: Entregar
A última etapa do Duplo Diamante é chamada de “Entregar”. Nesta fase temos o produto desenvolvido e pronto para ser validado, antes de implementá-lo de fato. De acordo com o Design Council (2004), o processo de validação envolve testar diferentes soluções em pequena escala, rejeitando aquelas que não funcionarão e melhorando as que funcionarão. Nessa fase de entrega, é importante testar tudo, justamente para eliminar aquilo que não faz sentido para o seu produto, de forma a entregar a melhor experiência possível.
Fazer testes com os usuários é uma das formas mais eficientes de aprimorar um produto, pois através do contato com o usuário entende-se o seu modelo mental de pensamento, a sua forma de interagir com a aplicação, as suas impressões ao utilizar a interface (o que é fácil e o que é difícil de executar, etc. Na maior parte das vezes, consegue-se extrair feedbacks ricos que trazem mudanças significativas ao produto.
Testes de usabilidade
Para se ter certeza que as funcionalidades do produto atendem às necessidades dos usuários é importante testar. Os testes de usabilidade servem para analisar se a interface, os fluxos de interação, a hierarquia da informação estão compreensíveis pela ótica da pessoa usuária. Existem testes de usabilidade moderados e não-moderados. No contexto desta investigação foram feitos testes de usabilidade moderados com 2 usuários, que fazem parte dos perfis mapeados no Mapa de Polaridades. Devido à necessidade de realização dos testes em um curto período, foram contatadas apenas pessoas que demonstraram-se disponíveis para participar do teste.

A perspectiva do teste de usabilidade abordou o cenário de um usuário com login no Super App Gov.br, que deseja acessar a CTPS Digital e solicitar o Seguro-Desemprego. A necessidade de restrição do cenário faz-se importante para que seja possível delimitar o contexto de uso e objetivo do teste. Este teste de usabilidade tem por objetivo:
-
Identificar problemas no fluxo de navegação
-
Analisar o entendimento dos usuários acerca do aplicativo
-
Descrever os problemas identificados
Sendo assim, o roteiro para os testes de usabilidade foi montado levando em consideração os objetivos mapeados. Após a aplicação dos testes de usabilidade com os usuários, foi feito um levantamentos dos principais apontamentos feitos pelas pessoas testadas, que são:
-
ambos apontaram que o aplicativo é sucinto e objetivo;
-
os dois usuários testados conseguiram completar as duas tarefas propostas;
-
o usuário 1 não explorou tanto as outras telas do aplicativo, já o usuário 2 navegou de forma fluida por todas as telas;
-
ambos acessaram a CTPS Digital pela sessão de “Documentos favoritos”;
-
ambos usuários aprovaram os cards com ícones que representam os documentos/serviços do governo;
-
os usuários elogiaram a disposição dos elementos na tela;
-
o usuário 2 mencionou ter gostado das áreas de respiro (espaços em branco), pois o ajuda a distinguir as informações que o app apresenta;
-
o usuário 1 comentou que gostaria de acessar um só aplicativo que contivessem todos os documentos para não ter que baixar mais tantos aplicativos separadamente;
-
A nota média dada pelos usuários testados para os fluxos foi 5, sendo 5 “muito bom”;
-
o fluxo de adição de documento não foi acessado por nenhum dos usuários testados;
Os testes ocorreram via protótipo no Figma web, pois não foi possível interagir com o protótipo via celular devido a demora no carregamento das telas do protótipo. Os testes de usabilidade aplicados ajudaram a identificar os fluxos percorridos pelos usuários dentro do aplicativo, quais informações estão claras para eles ou não, o quanto as cores do app os ajudam e, principalmente, se o aplicativo é útil para suas vidas. Mesmo com os dois testes aplicados, seria necessário realizar no futuro mais testes com usuários de diferentes perfis, como o das proto personas mapeadas nessa investigação.
Análise de Acessibilidade
Antes de executar os testes de usabilidade, foi feita uma análise de acessibilidade das telas desenvolvidas até o momento, para que fosse possível avaliar o quão acessível estão as interfaces em termos de linguagem, cores, tamanhos, etc.
O guia WCAG (2008) é dividido em quatro princípios, sendo eles:
-
Perceptível: o produto precisa ser percebido pelo usuário, necessariamente audível e visível.
-
Operável: tudo que o produto dispõe precisa ser operável, seja por mouse, teclado ou toque.
-
Compreensível: toda informação deve ser entendível sem ambiguidade
-
Robusto: com design responsivo.
Além desses princípios, tem-se os três níveis de conformidade, sendo os níveis A, AA, AAA. Desses níveis, o A é o mais fácil de ser aplicado no produto, e o AAA é o nível mais difícil, pois exige um maior esforço na aplicação da conformidade. Além disso, o nível AAA favorece um produto mais acessível para a pessoa usuária. E para um produto ser minimamente acessível, deve-se atender os níveis de conformidade A e AA.
A análise foi feita de acordo com os níveis de conformidade, o foco se deu principalmente nos níveis A e AA. Consequentemente, por ser um aplicativo que apenas as interfaces estão desenvolvidas, as modificações serão feitas apenas a nível de Design. É recomendado que quando o aplicativo for implementado, a análise seja refeita sob a ótica dos desenvolvedores também, para a devida aplicação das diretrizes que envolvem conhecimento de código, por exemplo, leitura da interface com leitores de tela.
O escopo da avaliação de acessibilidade foi apenas nas telas de:
-
Login
-
Home do app
-
Telas de: Documentos e Serviços
-
Fluxos específicos: CTPS Digital e Seguro Desemprego
Para esta análise seguiu-se o processo desenvolvido pelo time de Research Ops (Operações de Pesquisa com usuários) do PagBank, o qual consiste em olhar para cada nível de conformidade (A, AA e AAA) e avaliar as interfaces sob os quatro princípios (perceptível, operável, compreensível e robusto). Desta forma, foi montado um ambiente no Figma para a análise das telas, para pontuar as alterações necessárias de acordo com a WCAG. A documentação de base pode ser acessada através do link bit.ly/guiaWCAG.
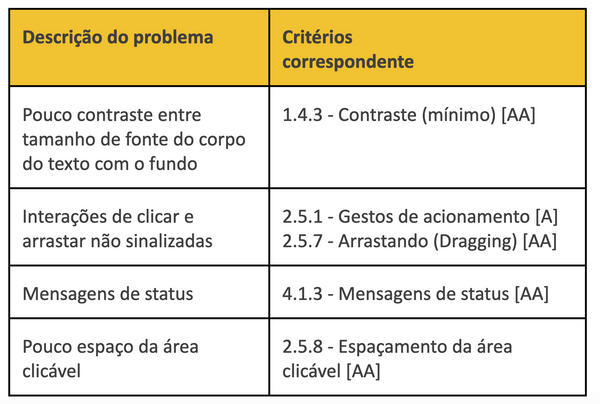
Através das análises feitas em relação aos critérios e níveis, foi possível notar que o Super App apresentava alguns problemas de acessibilidade, são eles:

Para que o aplicativo seja minimamente acessível é necessário corrigir os problemas de acessibilidade identificados, para que posteriormente ele seja desenvolvido com as correções feitas. A análise foi executada após os testes de usabilidade, os quais contribuíram para perceber que os problemas descritos acima de fato seriam um empecilho no uso do app.
Conclusão
A pesquisa se originou a partir de um problema que enfrentei durante a pandemia, que foi a procura pelo número do PIS. A partir dessa situação, passei a considerar a possibilidade de contribuir com os brasileiros através da definição do tema de pesquisa exposto aqui.
Busquei cada vez mais entender o porquê de existir tantos aplicativos do governo sendo lançados a todo momento, com funcionalidades ‘exclusivas’ e com um único propósito de uso. E foi através dessa frustração e do quanto o papel do Design é importante para que haja uma experiência fluida, simples e fácil em aplicativos, que decidi propor um Super App. Desde a delimitação do tema e da prática projetual do Trabalho de Conclusão de Curso, busquei compreender o que era um Super App e, principalmente, entender a situação do acesso à internet pelos cidadãos brasileiros. O Brasil é um país no qual a internet não está disponível em todo território, assim como nem todos os cidadãos possuem celulares de boa qualidade e com armazenamento interno suficiente, que suporte fazer o download de tantos aplicativos.
Entender as pessoas que possuem apenas o celular como o único meio de acesso à internet foi primordial para o seguimento deste tema. Outro ponto norteador deste trabalho foi o foco em Acessibilidade, uma temática importante que, por vezes, não é levada em consideração na criação de produtos digitais. Sendo que há em torno de 1/4 da população brasileira com algum grau de deficiência, que acaba sendo excluída e enfrenta dificuldades no meio digital por falta de acessibilidade na web e aplicativos.
Além disso, foi importante conhecer o contexto dos cidadãos brasileiros e o uso de internet por eles, assim como conhecer o que o governo vem trabalhando nas iniciativas de digitalização de seus serviços. Isso reforça a necessidade de desenvolvimento de um super aplicativo.
As pesquisas realizadas acerca dos aplicativos existentes do governo, mostraram o quanto é necessário evoluir em termos de experiência do usuário sobre os apps existentes nas lojas de aplicativos. Então a partir da desk research, do benchmark dos aplicativos, foi possível conceber o app, de acordo com a metodologia de projeto escolhida. A cada etapa do Duplo Diamante foi possível perceber a dimensão e a necessidade de desenvolvimento desse projeto, o quanto ele poderia contribuir em termos de Design e visão futura do que pode ser um super aplicativo do Governo Federal.